
本講座について
今回なぜこの様なスキルアップ講座を作ろうと思ったのかというと、
Web制作の勉強をし初めている方でどんな勉強方法で進めばいいんだろうという方がかなり多いという印象を受けたからです。
その際にスクールを
おすすめするのですが、



今回なぜこの様なスキルアップ講座を作ろうと思ったのかというと、
Web制作の勉強をし初めている方でどんな勉強方法で進めばいいんだろうという方がかなり多いという印象を受けたからです。


独学で勉強すると
挫折しそう

スクールを受講する
お金の余裕がない

プロが実際にコーディング
している映像が見てみたい

どこまで学習すればいいのか
不明確で悩んでいる

WordPressまでの学習は
終わっているが
スキルに不安がある
営業に行く前にこう言った悩みを持つ人が多く、
中々営業に踏み込めないまま挫折する人を多く見てきました。

こんにちは。
Web制作者として活動しているこうだいです。
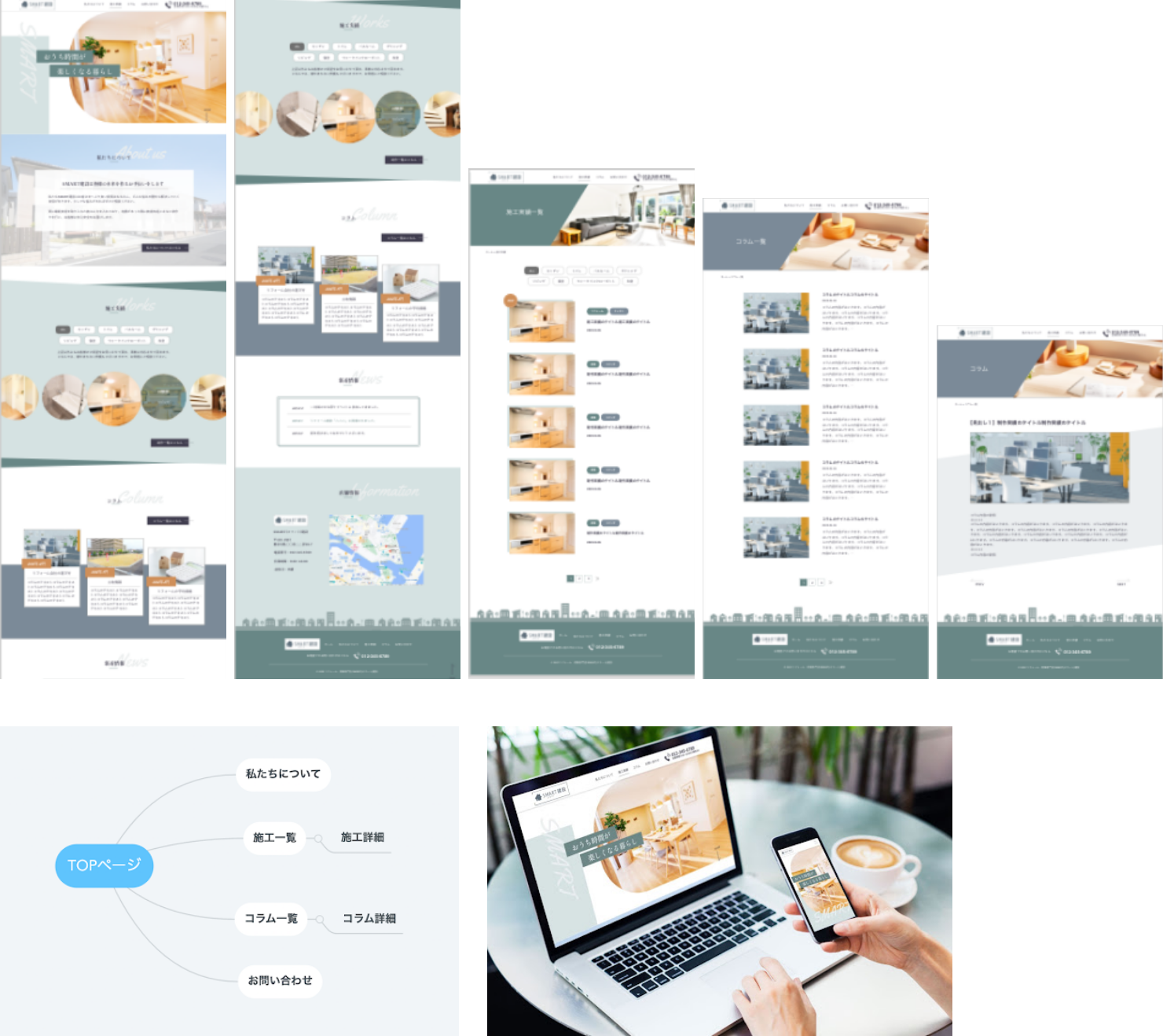
僕は、決して飛び抜けた実績を持っている訳ではないですが、副業でコーディング案件をWeb制作会社から受注して実践してきました。まずは僕の実績をご覧ください。

これらを経験して今に至ります。

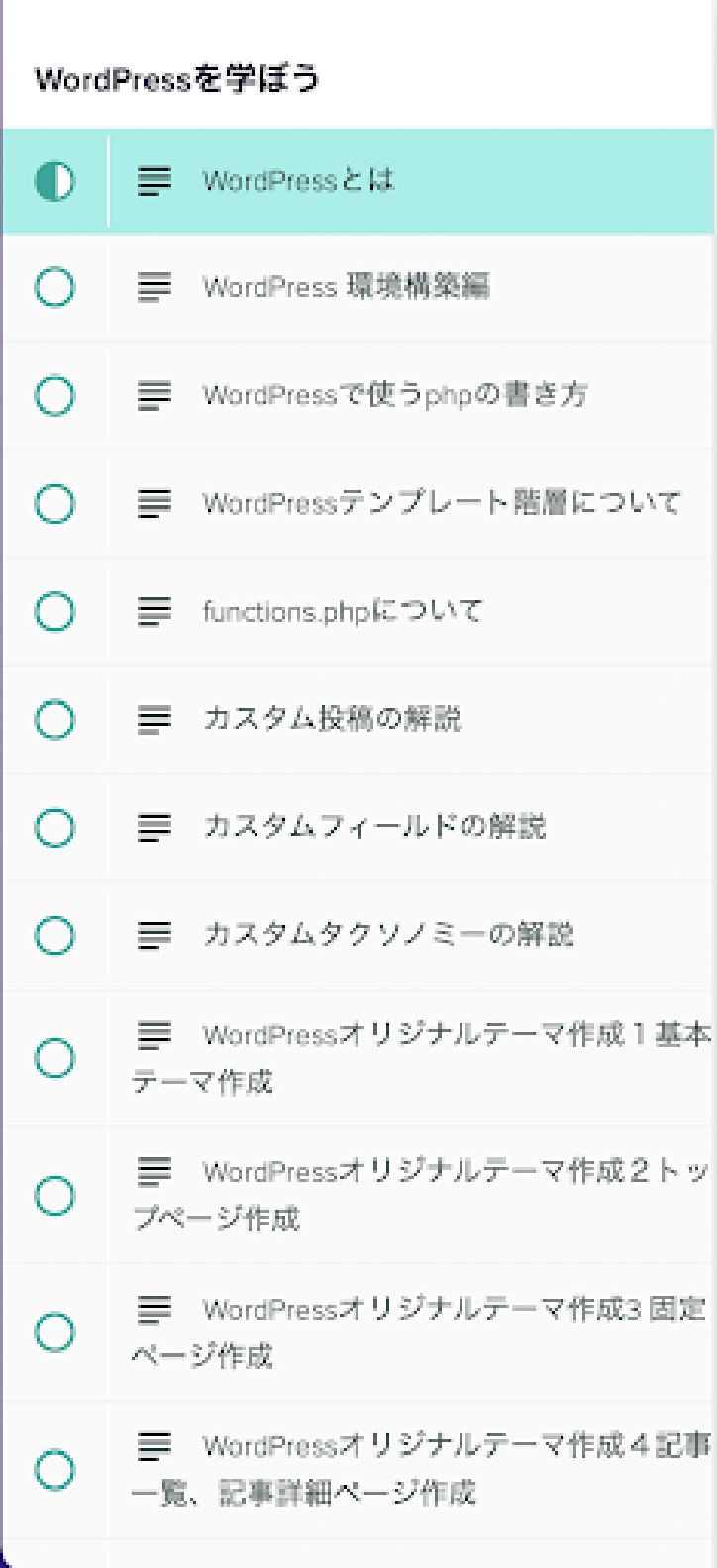
勉強方法については購入者専用学習サービスを活用してインプットし、
最終的にはデザインカンプからのコーディングを行うことで案件獲得までに
必要な知識、ノウハウを身につける
具体的な学習手順は下記となります。
※学習内容は今後アップデートしていきますが追加料金はかかりません
ファイルやフォルダの操作
右クリックを使える
ドラッグ&ドロップができる
zipファイルの扱いができる
全角と半角の使い分け
半角記号の名称を覚える
→コロン、セミコロン、アスタリスク、スラッシュ、バックスラッシュ、シングルクォーテーション、ダブルクォーテーション、
半角記号の名称を覚える
→コピー&ペースト、カット&ペースト
ダウンロード
インストール
タスクバーへのピン止め
設定
ダウンロード&インストール
設定
→日本語化、テーマ、AutoSave、タブサイズ、wordwrap、emmetのlang Japanese Language Pack for Visual Studio
Code
→プログラミング用フォント
覚えるべきショートカット

初心者からでも始める事ができる商品設計としており、初歩的な部分だけど知らない事や覚えておきたい部分を詰め込んでいます。
XDデザインカンプからのコーディングに必要なHTML、CSSの知識を習得
購入者限定でデザインカンプを元にプロのライブコーディングを元に実際に手を動かして実装を進める


XDデザインカンプからのコーディングに動きをつけるJavaScript、jQueryの知識を習得
購入者限定でデザインカンプを元にプロのライブコーディングを元に実際に手を動かして実装を進める

XDデザインカンプからのコーディングをしてWordPress化する為に必要な知識を習得

制作方法のコンテンツについては順次追加していき上記内容は一部で、実装手順も組み込んでいます
購入者限定でデザインカンプを元にプロのライブコーディングを元に実際に手を動かして実装を進める

デザインカンプからコーディングしたものはそれぞれ実績として公開可能としていますので、ポートフォリオの中にいれていただいても問題ありません。

もりさん
(@MoRi_Coding)第1章
HTML、CSSの基本的な実装編デザインカンプ コーディング
第2章
JavaScript、jQueryを使った実装編デザインカンプコーディングのコーディングをそれぞれ担当
コーディングのみでコンスタントに毎月50万円を稼いでおられる方々です。
ケンタローさんに関しては、スクールのメンターをされている方で教え方が上手で難しい課題も難なくこなされている方です。
もりさんに関しては、Twitterでご存知の方も多いと思います。 Web制作会社で働かれていた経験がありコーディングのみでかなり稼がれている凄腕の方です。
今回一つのライブコーディングの見どころとしては、デザインカンプを元々渡しているのではなく、制作会社さんとの実案件を想定して何も分からない状況(デザインカンプを渡された状態)から始める部分です。なので、躓きやすいポイントを知れるのと、一から全て確認できることで、どういった手順で実装していくのかが明確に分かることです。
更に1人の実装を確認するだけでなく、2人のプロからライブコーディングを確認することで、色々な実装方法があることと、それぞれコーディングをする上で視点が違う部分を学べる部分がこちらの教材の強みとなります。
一つの実装方法だけではなく、色々な実装方法があることを実際に見て 手を動かして確 認することで、スキルアップ速度が上がる。
どういった実装方法があるのか躓きやすいポイント等確認することができる。
実装方法をストックすることで、案件の際に使い回しできるコードが増えて時間単価ア ップを目指すことができる。
ライブコーディングに関しては、3日に1回ペースで実施していく予定※で進めていきます。
※多少ズレはあるかと思いますのでご了承ください
ライブコーディングの実施告知は購入者限定のDiscordを作成するので、そこで全て告知を行います。

プロのライブコーディングを見て
スキルアップしたいと思っている

コーディングの実装スピードを
上げたい(効率化したい)

自分の実装方法が合っているか不安

プロの実装方法が気になる方

プロゲートとドットインストールの勉強が終えてデザインカンプからのコーディングをしようと思っている

プロゲート、ドットインストールを
勉強中の方

まだコーディングの勉強を始めていない方

自走力に自身がない方

案件獲得するまでのスキルを習得できる

自走力が身に付く

実践で使用しているノウハウが身に付く

コーディング速度が早くなる
教材のログイン情報を付与します
※一部追加がまだの部分があるのですが、
その部分は無料で追加を行います
実施できそうな方はダウンロード後自身で進めてみてください
※DiscordまたはTwitterで告知します
ライブコーディングに参加できない方も
おられると思うので、教材の方にアーカ
イブ動画を残します
ライブコーディングの映像を元に自身で 手を動かしていく解説も載せているので、 その部分を参考に実装を行う
HTML、CSSの基礎、JavaScript、jQueryの動きの実装方法、WordPressの構築方法をデ ザインカンプからのコーディングができるレベルまでのスキルが身に付きます。
はい、問題ないですが、最初は無料で学習できるプロゲート、ドットインストールを完了してからをおすすめしています。
メンターはついておりません。ライブコーディング映像で解説をしているので、分からない部分はそちらを参考に進めていただいています。
今現在出している各章についてのアップデートについては全て無料で公開していきます。公開の際もディスコードまたは購入者専用学習サービスにて情報共有を行います。
無期限で閲覧可能です。

特典1

特典2

特典3

特典4
本講座の
参加費用
29,800円(税込)